インストールについて
インストールの仕方を解説します。
1. wifky.pl をゲットする
https://github.com/hymkor/wifky/releases より、 最新の wifty-1.5.○_○.zip ファイルをダウンロードして、展開してください。
[c:\tmp] unzip wifty-1.5.○_○.zip
中身の Perl スクリプトは、改行コードが LF コードのみですので、注意ください。
3. 各プロバイダ対応(備考)
ホスティングサービス・プロバイダによっては
- [Q] 広告強制挿入により画像・ファイルが壊れる (XREA)
- [Q] 外部ページからの直接 CGI 呼び出しが禁止されている (infoseek)
- [Q] can not access (ワークディレクトリ名) と表示される (Sourceforge.jp , 自宅サーバ)
- [Q] Forbidden: The server refuse to browse the page となる (SAKURA Internet)
など、そのままで利用できないケースがあります。 各リンク先を辿っていただいて、手順に従ってください。
4. サーバ上に転送する
ご愛用の ftp ツールで、サーバー上に BINARY 転送します。
[C:\tmp] ftp (FTP サーバ名)
User: (ユーザ名)
Password: (パスワード)
ftp> lcd (wifky.pl を置いてある Windows のディレクトリ)
ftp> cd (wifky.pl を置きたいサーバ側ディレクトリ)
ftp> bin
ftp> put wifky.pl
- 元ファイルが LF 改行である点、ご注意ください。
5. パーミッションを設定する
- wifky.pl 自体が実行可能
- wifky.pl が置かれているディレクトリが、CGI プロセスによる書き込み可能
になるよう、パーミッションを修正します。 例では、wifky.pl 本体を 755 に、 ディレクトリを 777 にしていますが、 基本的にご利用プロバイダのガイドに従ってください。
ftp> quote site chmod 755 wifky.pl
ftp> quote site chmod 777 .
ftp> bye
[C:\tmp]
7. 管理者のパスワード(サイン)を設定する
管理者はページの凍結・改名が出来ます。 それらの機能を利用しない時も、 最低パスワードだけは設定しておいてください。
-
管理者モードに入るため、メニューバーの [SignIn] を押下する。

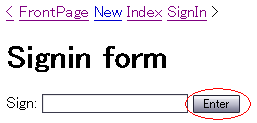
- Sign を求められるが、初期パスワードは空なので、
そのまま Submit ボタンを押下する。

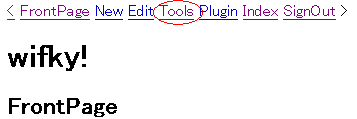
- メニューバーの [Tools] を押下

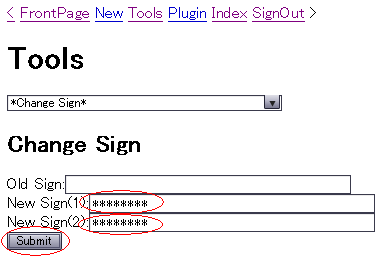
- 旧パスワードは空にして、新パスワードを二回入力する。

- [Submit] を押下する。
8. スタイルシートを設定する(任意)
デフォルトだと、非常に個性のないページになってしまうので、 スタイルシートを設定します。
8.1. スタイルシートの作成
メニューの [New] をクリックして、 「CSS」というページを新規作成してください。 そのページにスタイルシートの内容を、 そのまま、ソースとしてコピペし、Submit していただれば Ok です。
最初は、当配布ページの CSS を、そのままコピーしてもよろしいでしょう。 「CSS_…」という名前のページのメニューバーにある 「Source」というリンクから CSS テキストをダウンロードできますので、 その内容を自サイトの「CSS」ページに貼りつけてください。

もうちょっと変化が欲しい場合は「スタイルシートについて」の記述内容を 参考に、いろいろ試行錯誤してみてください。
|